Communication Arts Names Input Webpick of the Week
Input
For this technology magazine’s site, Code and Theory created a toolkit of design permutations to encapsulate hundreds of article cases.
Originally published on Communication Arts
Responses by Julie Xie, Senior Experience Strategist; and Chenta Yu, Group Design Director, Code and Theory.
Background: Bustle Digital Group (BDG)’s Input is a consumer technology lifestyle publication that will focus on the intersection of tech, design, style and culture. The site serves as an insider’s guide to the industry, sharing a diverse perspective on the devices, creators, trends and ideas that are changing our world. Stories are told in new, creative ways that engage the reader to question, think and act. Input writers are continuously experimenting with smarter and more efficient ways to convey information. The target audiences are tech junkies and gadget aficionados but also readers in this new decade trying to better understand how technology connects us and moves us forward.
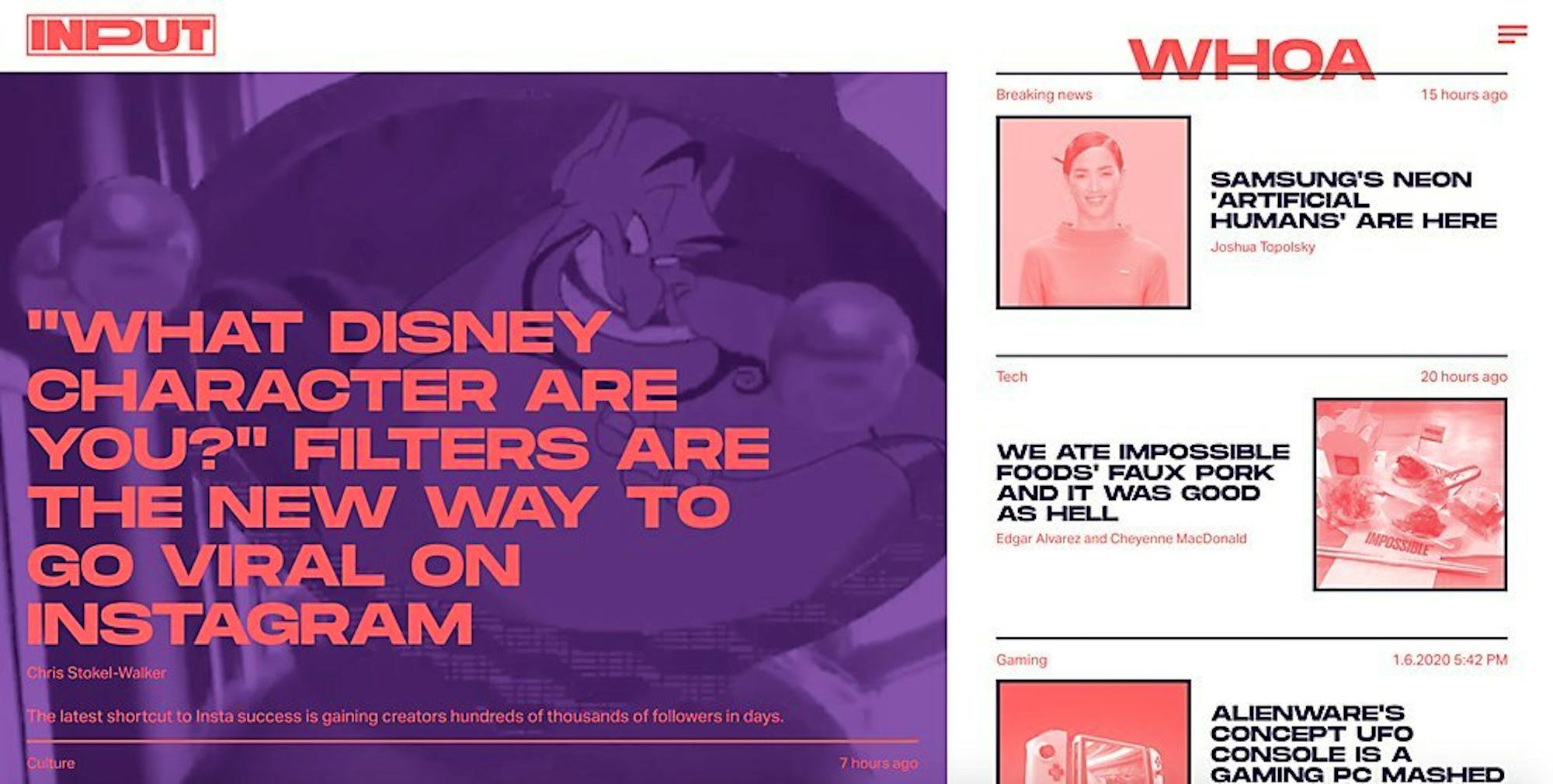
Design core: Besides its tone and design aesthetic, what makes this site unique from other publishing sites is the new storytelling modalities it offers to authors for expression and readers for consumption. While cards are a widely used concept around the web, the design approach we took to them is distinct. We started with a basic toolkit of different typographies, color schemes and image treatments. Multiply that by five card types—and two layout variations within each card type—and now there are hundreds of permutations of how a single card can look. Each card can effectively look art directed and unique, all without a designer. The card is the foundation of every story on the site and is highly flexible depending on the story it needs to tell.
Favorite details: We are most proud of how we were able to cultivate a new visual identity and brand for the new site, working closely with Input’s editor-in-chief Josh Topolsky to create a look and feel. We started from the old-school Risograph idea with vibrant and colorful, paint-like vibes, then introduced modern CSS image effects and chose big, bold typography that you probably haven’t seen in any other editorial context. We worked with the very talented product and engineering team at BDG to make this all come to life!
Challenges: One of the challenging—but fun—aspects of creating a brand new publication is designing for content and editorial cases that don’t exist yet. We worked closely with Topolsky and the team to understand their vision for the new kinds of storytelling they wanted to accomplish on the site. The design process was a two-way street, where content has to inform the design and the design would also shape the future content strategy.
Navigation structure: The foundational navigational paradigm on the site is the stream, an endless scroll of stories that gives users quick hits and why it matters. There is no traditional homepage here; the stream is the primary throughway of exploring content on the site. Users have the choice to dive deeper into a story by expanding it directly in the stream or continue scrolling to the next one. If users land on a story directly, they seamlessly scroll right back into the stream at the end.