Building Vrbo’s Path to Inclusive Travel – and a $60B Market
Services
Experience strategy
A11y design and development
Creative concepting
Experience design
Content creation and production
Web development
Inclusive marketing
Social media strategy and execution
With 16% of people living with a disability — and Vrbo’s average group size being five — it's likely that someone staying at a Vrbo property will have a temporary or permanent disability.
However, fewer than 1% of Vrbo’s listings are accessible, leaving a significant portion of customers underserved. To better accommodate guests living with disabilities, Vrbo partnered with Code and Theory to educate and inspire hosts to make simple accessibility upgrades, effectively unlocking the $60 billion accessible travel market.
Code and Theory crafted a B2B and B2C marketing campaign — revolving around an immersive digital experience — designed to increase bookings, drive loyalty and make a palpable impact for an underserved community.
Key Takeaways
- The campaign reframed accessibility as opportunity, equipping hosts with low-effort, low-cost upgrades that deliver outsized value — creating business growth through human-centered design.
- The campaign centered around an interactive, fully accessible landing page designed to educate and inspire both hosts and guests through guided tours, practical tips and inclusive principles.
- Leveraging Rive empowered motion designers to create and implement fully animated experiences directly, bypassing traditional developer handoff processes (saving time and money).

Making Inclusivity Interactive
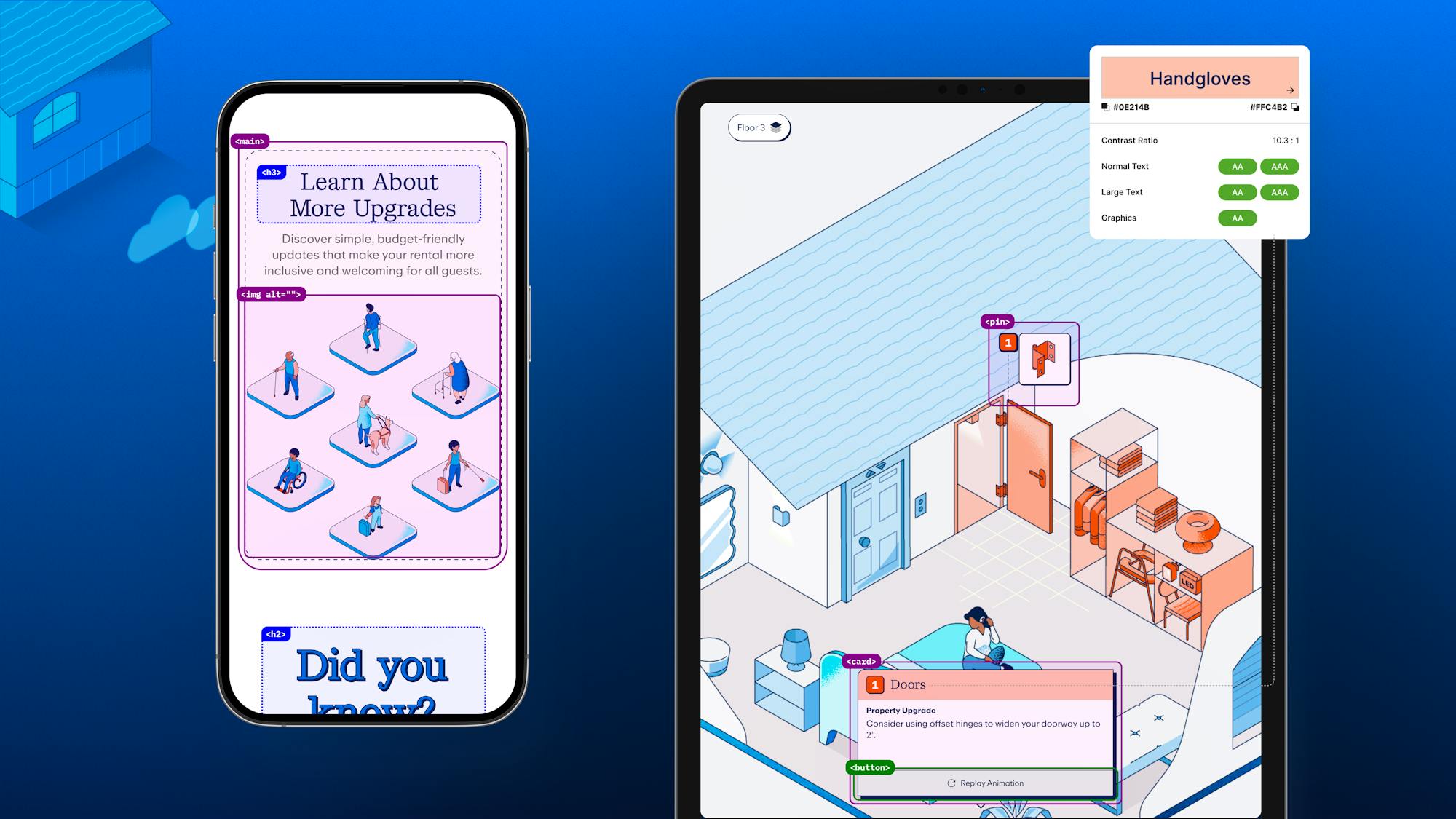
A single static infographic became an engine for behavioral change — powered by immersive landing pages, guided tours, and modular training — showing how smart execution can turn awareness into action. Users can scroll through a virtual house, exploring accessibility upgrades like adding a shower chair or noting doorway dimensions in property listings, making the experience educational and engaging.

Direct to Production Motion Design
To infuse motion into the digital experience, we leveraged a suite of tools, including Rive, a powerful animation tool that let our motion designers directly create and implement fully animated experiences, bypassing traditional developer handoff processes (and saving a ton of time). By shifting control of animation from engineering to design, we streamlined collaboration, eliminated the need for extensive documentation or back-and-forth vision translation, and accelerated production timelines.
This approach reduced development overhead and ensured a more cohesive, polished final product, aligning interactive elements closely with the creative intent from the start.

Prioritizing Accessibility
To ensure the digital experience was inclusive and accessible from the ground up, we made intentional design decisions rooted in A11y best practices. For example, we introduced shape-based indicators — circles and squares — to support people with color vision limitations, ensuring they can take in critical information without having to rely on color. To better serve people with motion sensitivity, we designed the experience with reduced animation settings and provided clear controls to replay animations on demand.
Every element, from content layout to interactive components, was built with accessibility in focus, reinforcing the page’s core message: small, thoughtful changes can make a big impact — for guests and hosts.