Renewed Digital Identities for the de Young and Legion of Honor
Links
www.famsf.org/The Fine Arts Museums of San Francisco (FAMSF) is a non-profit organization which oversees two distinct museums in San Francisco—the de Young and the Legion of Honor—and stands as one of the most visited arts institutions in the United States.
Although part of the same family, the two museums have distinct personalities: the de Young, with a dramatic observation tower rising above the eucalyptus trees of Golden Gate Park, is an active crossroads of cultures and ideas, boasting renowned painting, object and textile restoration labs. The Legion of Honor in Lincoln Park offers a broad survey of art history in a breathtaking setting that encourages contemplation, appreciation and discovery, and houses a prominent Paper Restoration Lab.
FAMSF wanted to refresh its three outdated websites (de Young, Legion of Honor and FAMSF.org) with the constraint of only being able to target a very limited number of templates rather than executing a full site redesign.

1
The Challenge
Creating Two Museum Identities Under a Unified Brand
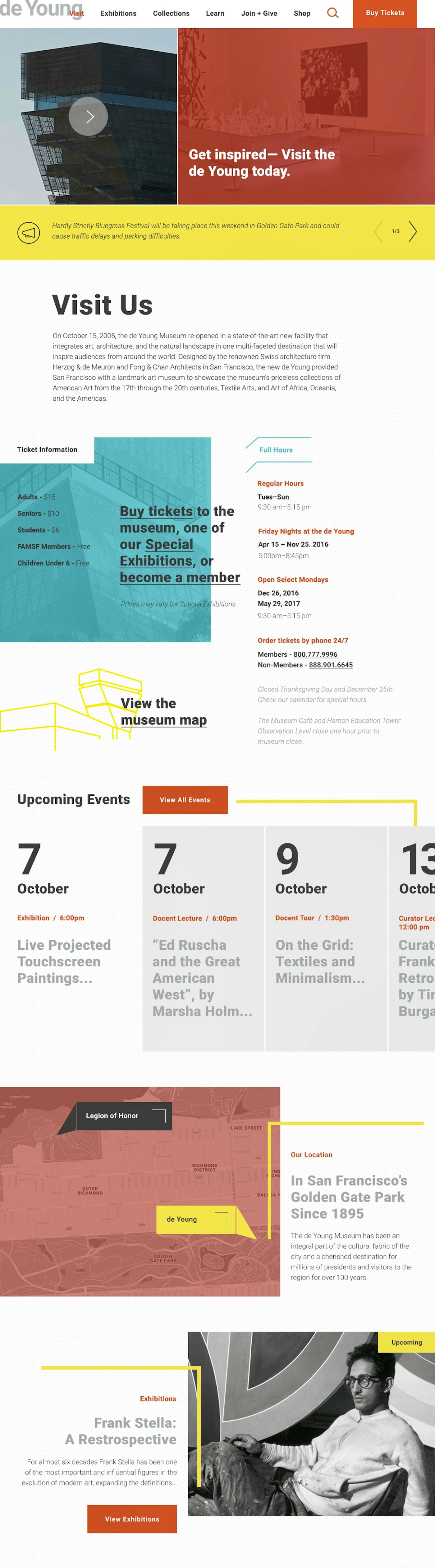
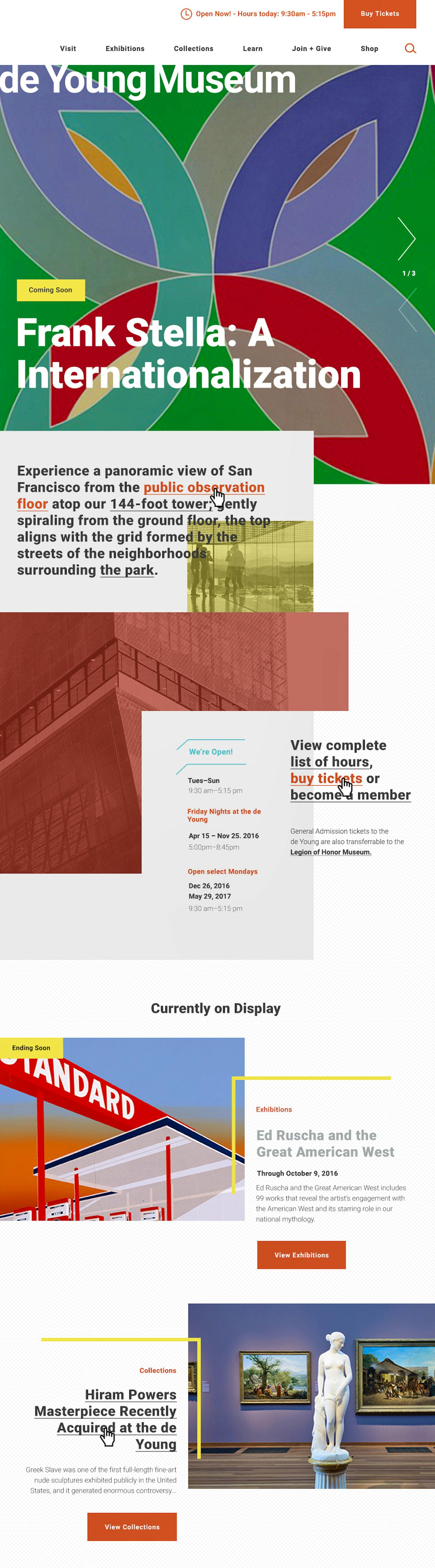
The de Young is the arrow head for contemporary curation in the San Francisco Bay Area, showcasing both modern and classic pieces. Code and Theory wanted to highlight the collection in addition to the prominent education programs and restoration labs. The Legion of Honor leans more towards classic art, though also displays some modern and contemporary pieces, along with a prominent Paper Restoration Lab. The goal was to allow the two museums’ distinct personalities to show through—from their architecture to their curation and layout—while extending an eclectic and flexible overall approach for both museums under the FAMSF organization. FAMSF wanted to reinforce the role of its organization website and highlight the unique personalities of each museum while preserving the common values that unite them.
2
The Solution
Museums Highlighted Over the FAMSF Organization
The FAMSF organization’s main role is to get members to support the museums’ development through donation and membership. Since FAMSF has very minimal brand presence and awareness, most users or potential donors support one of the two museums rather than the less familiar overarching organization. Code and Theory decided to scale back the emphasis on FAMSF.org, guiding users instead to each of the museums’ websites more directly.
Code and Theory redesigned the homepage, navigation and several sections with a responsive design approach for mobile, based on modular structures to allow editorial flexibility. The Join and Give sections of the site were restructured and optimized, streamlining the utility and layout of the pages and ultimately encouraging more donations and memberships. We also improved the treatment of the Exhibitions section and highlighted Special Exhibitions more prominently to distinguish this content. The new site offers more opportunities for users to engage with imagery, familiarize themselves with the collection and learn about the artists. Related content helps path users through the site.
Code and Theory introduced new structuring branding elements and shot original photography to create a completely new digital expression for the brands.

3
The Conclusion
A Contemporary Design System Capable of Serving Two Eclectic Museum Collections
We believe that museums have an important role in society to expand their audiences' horizons by elevating their knowledge and perception, and engaging them on an emotional level.
This should be true for a museum’s digital presence too, distinguishing it as a cultural thought leader and source of inspiration and information.
Though utility is paramount, the sites inspire users as they discover its content and navigate through exhibitions and collections. Code and Theory punctuated the bold design elements with texture, micro-interactions, modern color palettes and kinetic scroll effects to also reach the users on a more emotional level.
The resulting design system lets the two museums express their unique identities while maintaining a consistent visual language.