A High-Impact Ad Strategy for Bloomberg Media
Links
bloomberg.comIn July 2014, Bloomberg challenged Code and Theory to design and build the experience for its entirely new generation of digitally-led media properties. It was a challenge that required a robust systems design approach—a holistic, macro strategy that encompassed ethos, process, and the end product.
The result—which debuted in October 2014 with the launch of Bloomberg Politics, and carried through to the launch of the new Bloomberg.com in January 2015—was a sophisticated system that went beyond ad maps and page templates. It was a scalable, modular platform that could accommodate any current or future sites in the Bloomberg ecosystem.
From day one, Bloomberg and Code and Theory envisioned a beautiful, holistic reading experience for the new platform—one where both standard and premium ads were seamlessly woven into the editorial itself. We worked to create a system where ads were not designed and integrated as an afterthought, but as an essential part of the aesthetic experience.

Working together, Bloomberg and Code and Theory turned that vision into reality.
The new ad strategy was three-pronged. The first component: a new suite of completely customizable interactive ad units that were as visually interesting and engaging as the editorial content itself. Second: an unobtrusive, beautiful new way for readers to experience standard IAB display ads as they scrolled through the site. And finally, a new modular design system that allowed for a variety of new custom content integrations and sponsored content.
It was an entirely new strategy and spectrum of offerings that didn’t only meet advertiser requirements—it exceeded expectations.
1
Prioritizing Visibility
For years, users have trained themselves to divert their attention away from the right side of a web page.
To battle this “right rail blindness,” Code and Theory and Bloomberg considered the natural ways that users consume content online. They swipe, click, and increasingly use multi-touch gestures, with the scroll remaining paramount.
With a renewed emphasis on ad viewability—which has become the primary success metric for advertisers—Bloomberg challenged Code and Theory to drastically improve the chances that every ad on the new site was actually seen.
So, rather than attempt to catch the corner of a reader’s eye, the team made sure that each ad—even standard units—responded to user behaviors in surprising ways.
For example:

— 01
Reacting to the Scroll
Bloomberg’s new suite of customizable ad units was built on a framework where certain elements of an ad reacted to the user’s scroll. Elements would move up, down, left and right at different speeds, while other elements stayed fixed in place.
“There’s something interesting that happens when the user is involved in initiating the ad without realizing it,” says Christopher Hall, associate creative strategy director at Code and Theory.
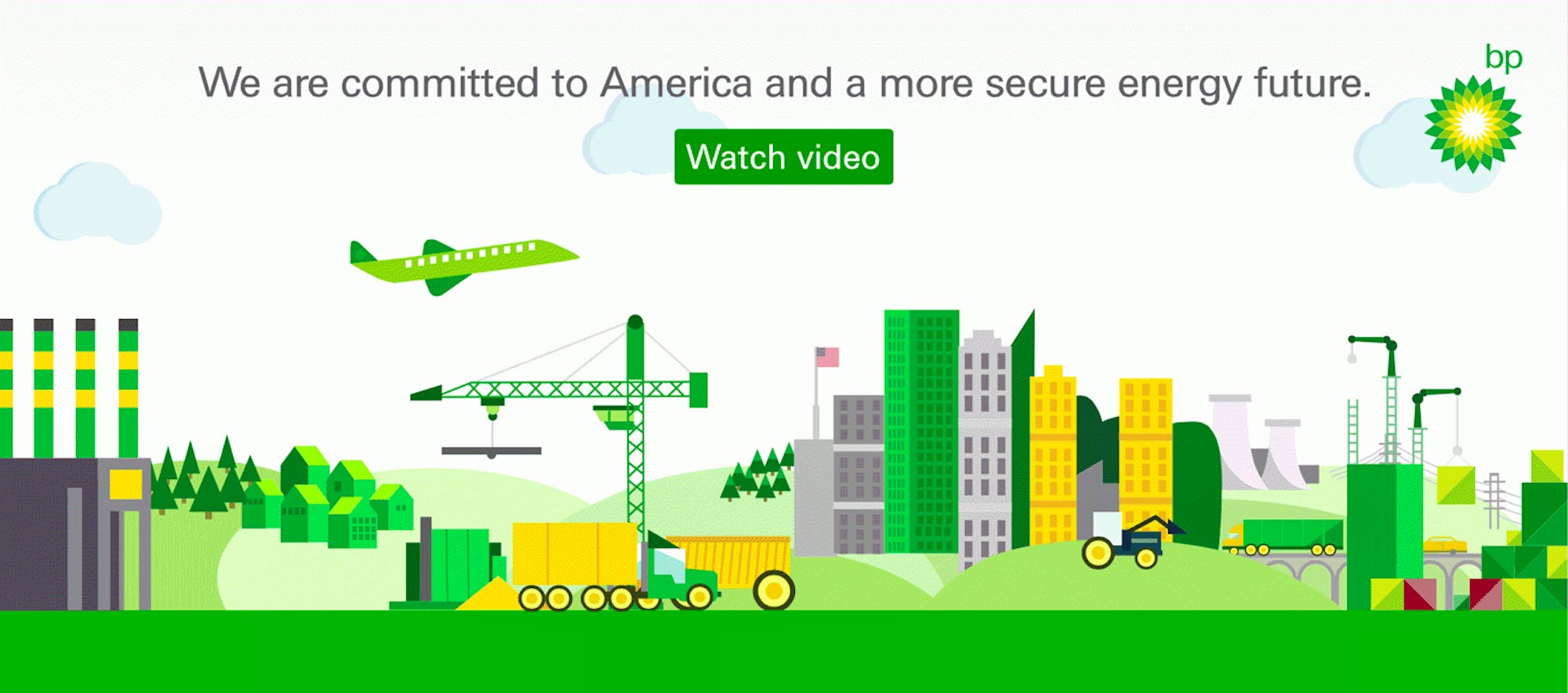
Take, for instance, this BP ad. At first, the ad appears to be stationary, almost like you’re peering through a window. As the user scrolls, various elements within the ad—like the trucks and airplane—come to life.

— 02
Embracing the Scroll
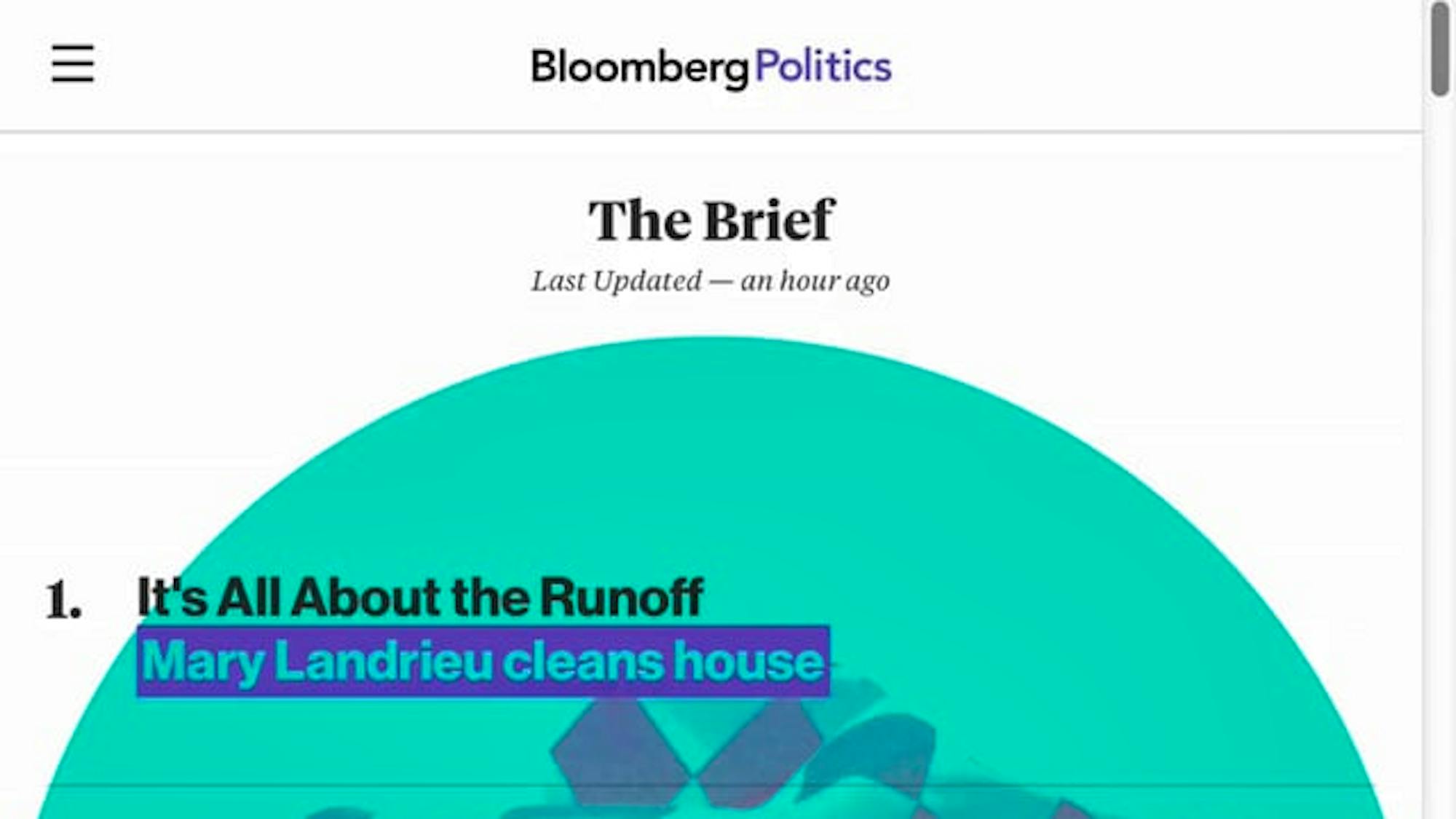
Another key strategy to increase ad viewability on Bloomberg.com was the concept of “locking” standard IAB ad placements. As a user moves down the page, standard display ads on the left and right of the page hold steady as the news headlines race by. By locking the ad inventory under the vertical header, the site increases viewability for each ad impression.
The effect for readers? The ad is pretty hard to miss.
2
Encouraging Creativity with a Modular, Flexible System
Code and Theory’s vision for Bloomberg’s new custom ad units was to make them a design system within themselves. Rigid, template-based, one-off solutions were not an option.
Like the design of the site itself, the ad toolkit was designed as a modular framework, where each core element of the ad could bend and flex to accommodate different advertisers and creative executions. For example:

— 01
Leveraging Visual Design Elements
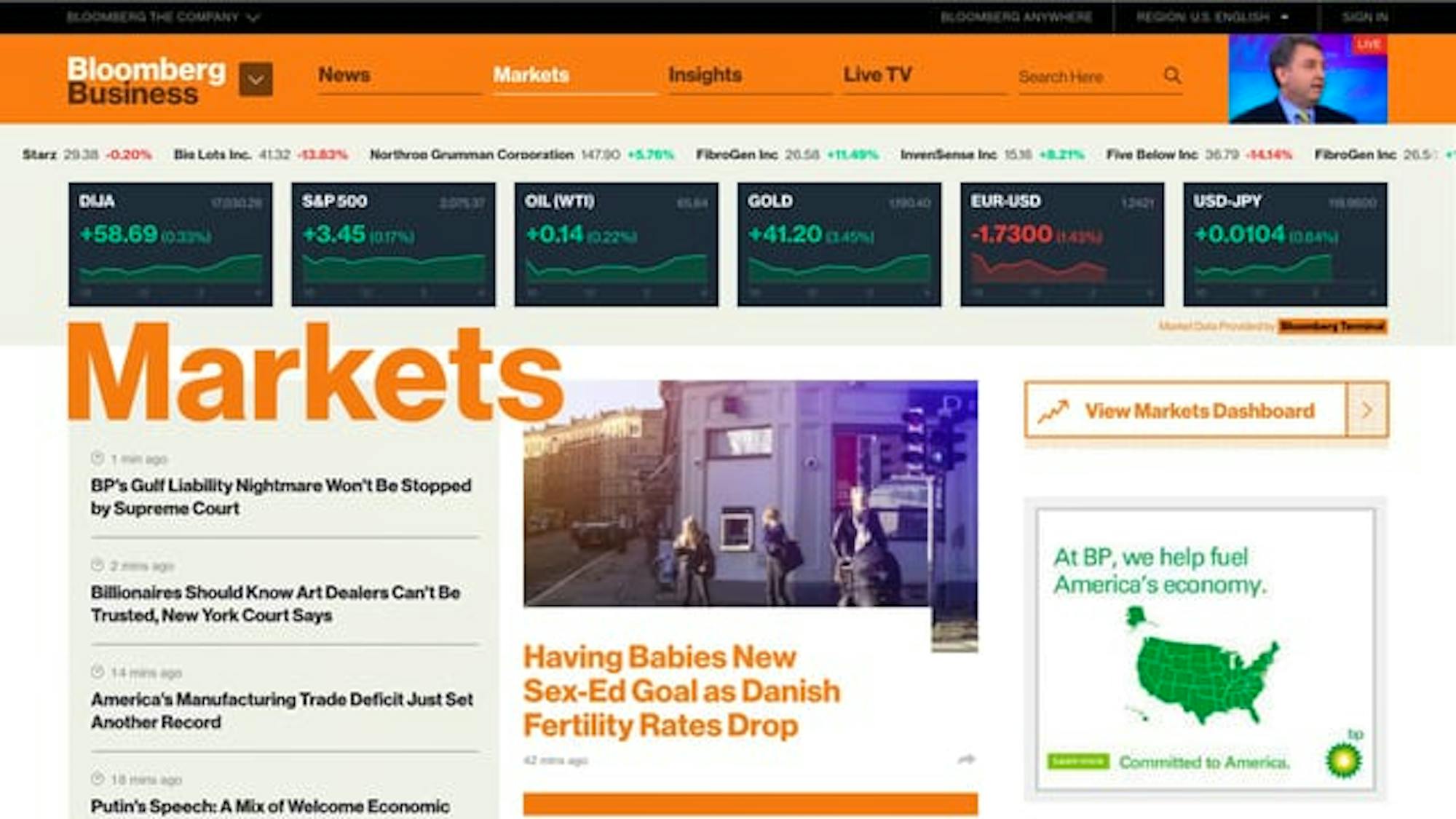
Here is an example of a custom ad execution leveraging the visual design elements of the grid that appears on each section front of bloomberg.com.

— 02
Interactions that Surprise and Delight
Here is an example of a custom ad execution that leverages various design elements of the Bloomberg Politics homepage design.
3
Design Today for Tomorrow's Challenges
With the power to unify rich and varied media identities, design is more than arranging elements.
Key to Code and Theory’s philosophy of modular design is the idea that a site should empower its operators to anticipate shifting economic, technical, and demographic conditions. Guided by that principle, we built Bloomberg a website that can expand, grow, and evolve with the company, its readership, and the devices they use to interact.
Aesthetically and editorially, that means the new Bloomberg is better equipped to draw readers into their exceptional content. And for advertisers looking to impact a diverse readership, Bloomberg is more appealing than ever.